Ich hatte vorletzte Woche das Glück, einen Workshop zu besuchen, der GENAU zu meinem Thema passt. Es ging um barrierefreies Grafikdesign, also die barrierefreie Gestaltung von Schrift und Bild für Druckmedien. Der Kurs fand an der Hochschule Merseburg statt, wo viel zur visuellen Gestaltung für Leichte Sprache geforscht wird. Die Vortragenden waren Prof. Diplom-Grafikdesignerin Kerstin Alexander und M. A. Tech. Red. Cordula Wünsche. Die primäre Zielgruppe sind Menschen, die Standard-Texte nicht oder schlecht lesen können. Was ich aber so wichtig finde, ist, dass diese Infos auch für die Gestaltung von Standard-Texten nützlich, ja, sogar notwendig sein können.
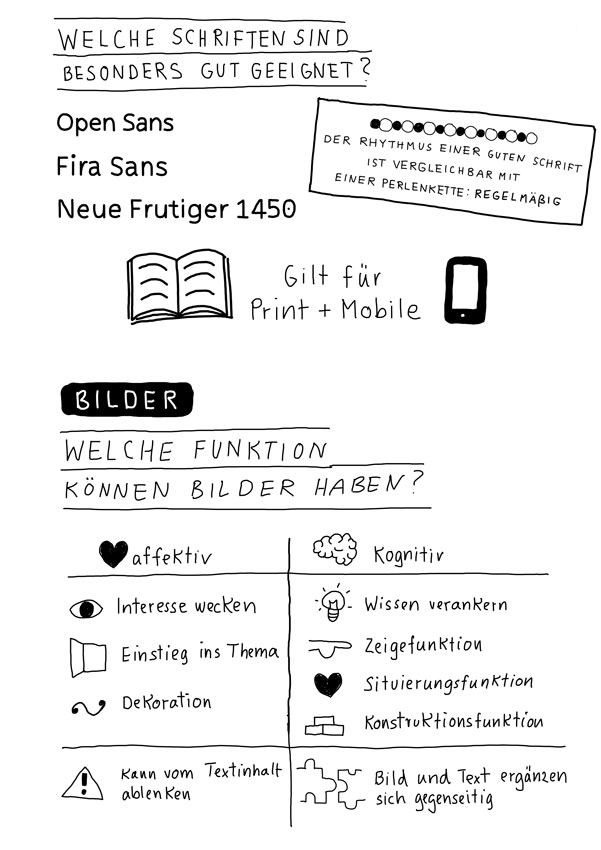
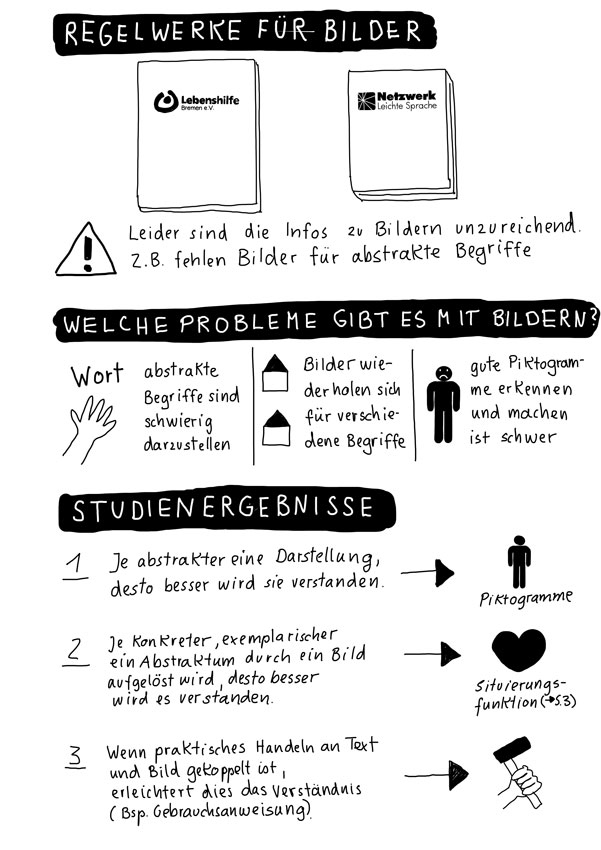
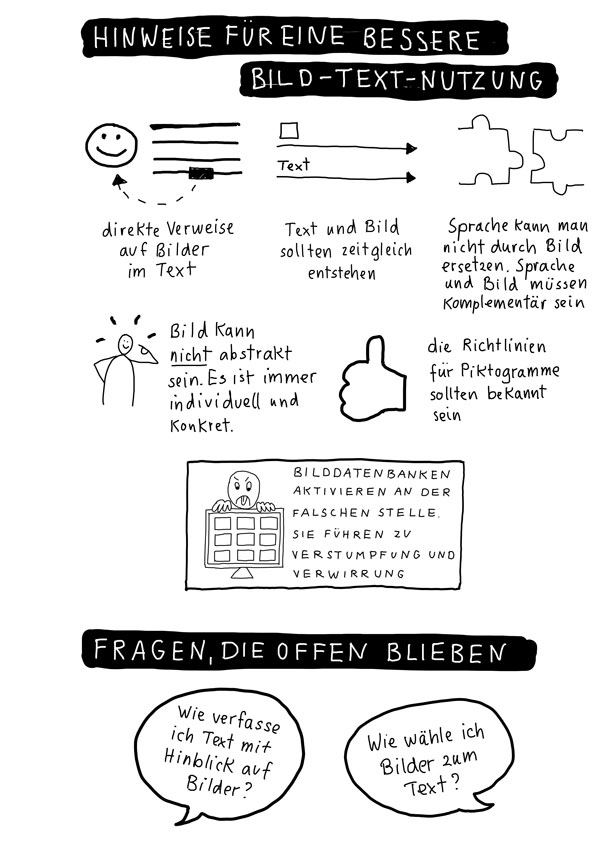
Ich habe Euch die wichtigsten Aussagen aus dem Workshop zusammengefasst und visuell aufbereitet in Sketchnotes. Ich möchte, dass Texte in Leichter Sprache besser gestaltet werden. Mehr Designer sollen sich für ein barrierefreies Design interessieren. Denn so kann es irgendwann zum Standard werden und Inklusion auch auf visueller Ebene gelingen. Deswegen lege ich diese Informationen allen Menschen ans Herz, die für Leichte Sprache und ihre Visualisierungen verantwortlich sind.






- barrierefrei
- Barrierefreiheit
- Infodesign
- Infoillustration
- Inklusion
- Leichte Bilder
- Leichte Sprache
- Sketchnotes
- Teilhabe
- Universelles Design
- Visualisierung