Im ersten Teil meiner Review sprach ich über meine Lieblingsdesignprojekte 2017. Im zweiten Teil verrate ich Euch, was sich im Bereich der Live-Visualisierung und Sketchnotes bei mir getan hat.**
Mehr Graphic Facilitation, weniger Graphic Recording
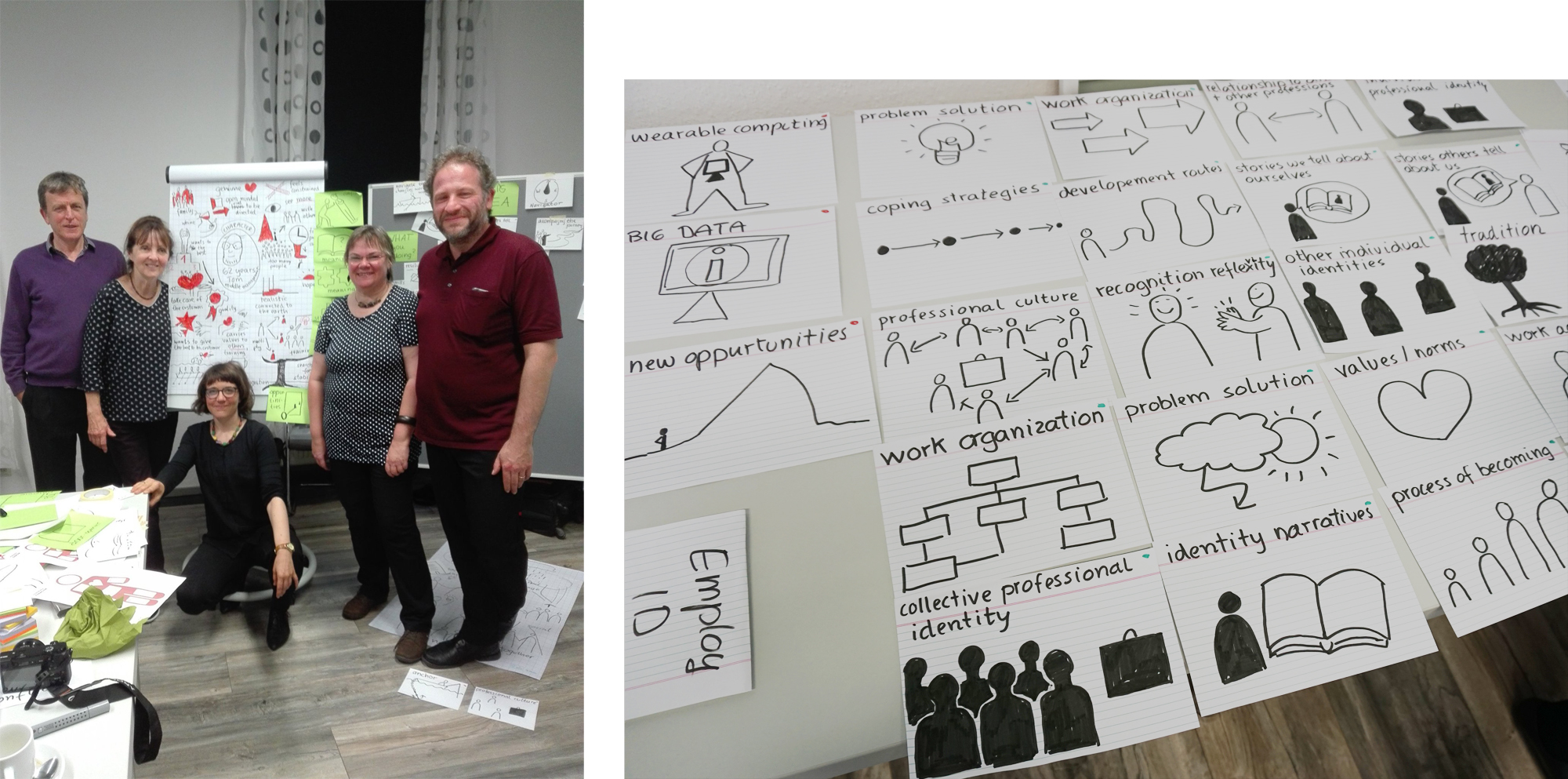
Auch im Bereich der Live-Visualisierung hat sich 2017 einiges konkretisiert. Durch meine tollen Partner Daniela Schober, Carsten Bolk und Andreas Berens von TheUntold, Katharina Ibrahim und ein intensives Coachinggespräch mit Katrin Seidel vom bfkm habe ich gemerkt, dass ich mit meinen Visualisierungen mehr schaffen möchte als ein schickes Plakat, ein „Nice-To-Have“, das am Ende der Veranstaltung zum Fotografieren und Bestaunen an der Wand hängt. Ich möchte etwas schaffen, was mehr Sinn macht und die Nutzer wirklich weiterbringt. Bedeutet konkret, dass ich vom Graphic Recording weg und mehr zum Graphic Facilitation hin möchte
Zum Beispiel:
Im Brand-Storytelling-Workshop, den TheUntold mit einem großen Unternehmen durchführte, habe ich die Teilnehmer visuell dabei unterstützt, ihren Personas Leben einzuhauchen und Storys zu finden, die einfach zu ihnen passen.



Damit die Leser auch was davon haben – nutzerfreundliche Sketchnotes
Ich entwickelte mehr Selbstbewusstsein und hatte ein neues Motto: „Das kann ich, also zeig ich's!“. Ich kann Inhalte visuell auf den Punkt bringen. Welcher Kanal ist dafür nicht besser geeignet als Twitter? So fing ich an, über meinen Twitter-Kanal Begriffe visuell zu erklären, die mir über den Weg liefen (der Hashtag dazu: #visuellerklärt). Hier zum Beispiel zeige ich Lormen, die Sprache der Taubblinden, welche über den Tastsinn der Hände funktioniert.

Ich liebe es, Funktionalität und Ästhetik miteinander zu verbinden. Das ist mein Begriff von Design, wobei Funktionalität immer vorgeht. So auch bei meinen Sketchnotes. Ich finde sie total nützlich, weil sie mir selber helfen, Informationen besser aufzunehmen. Ich möchte aber, dass Andere auch davon Nutzen haben. Deswegen habe ich angefangen, meine Sketchnotes nutzerfreundlicher zu gestalten. Wie? Ich mache mir Gedanken zur Informationsarchitektur. Das heißt, wo sollte welche Info stehen, damit sie auch für andere Leser gut nachvollziehbar ist? Und das Format wird auch mitbedacht; ich wähle in der Regel Din A 4, weil es sich gut auf dem Bildschirm anzeigen und ausdrucken lässt.
Zum Beispiel meine Sketchnotes zu barrierefreiem Internet.


Im dritten und letzten Teil meiner Review erzähle ich, wie sich mein Netzwerkverhalten 2017 verändert hat.
- Design
- Grafic Faciliation
- Grafic Recording
- Infodesign
- Instgram
- Sketchnotes
- Visualisierung