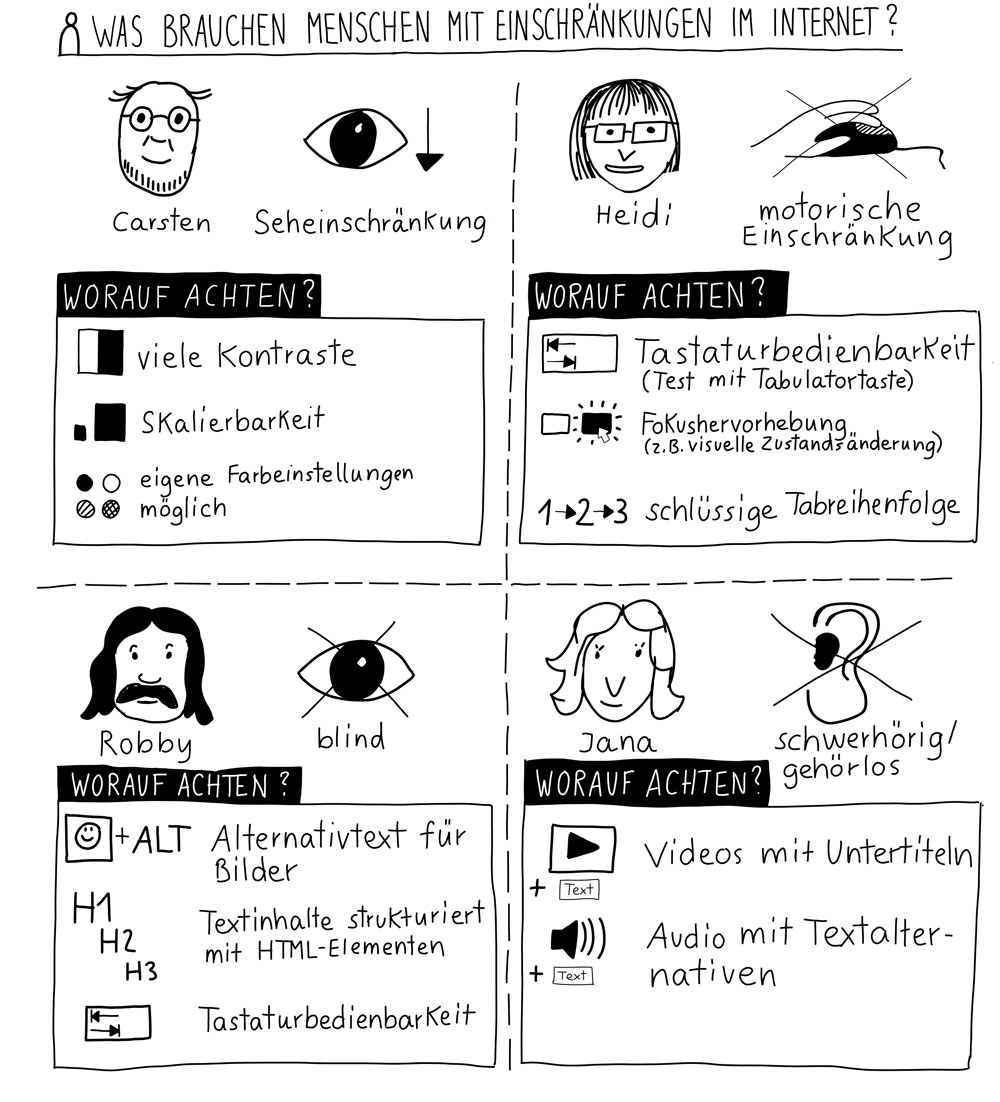
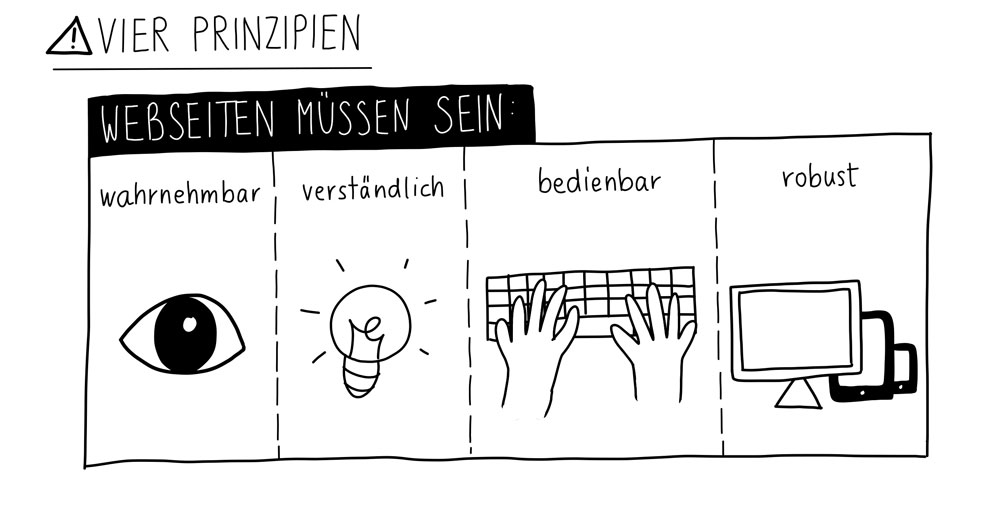
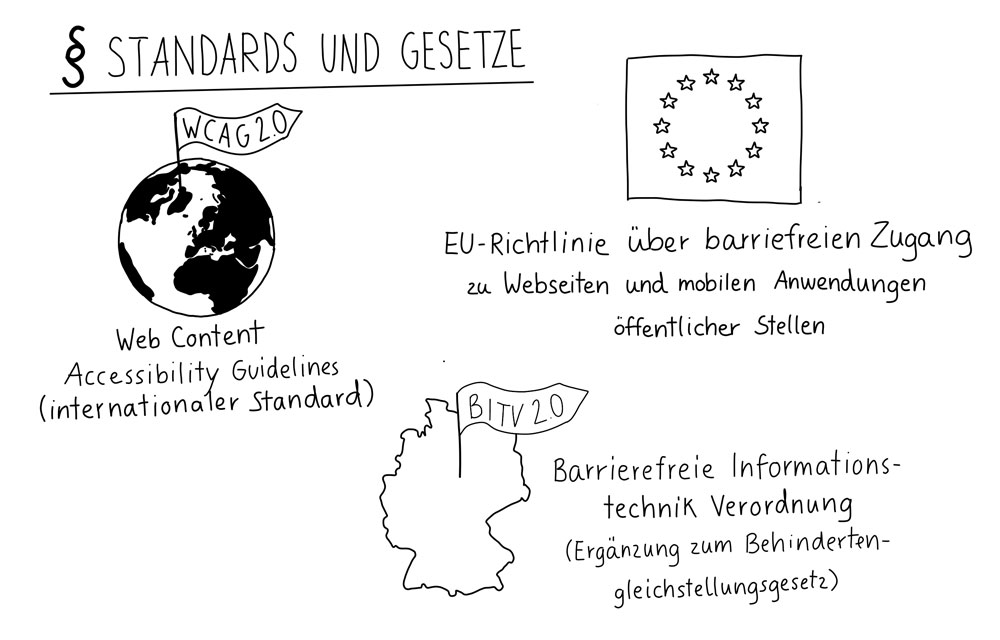
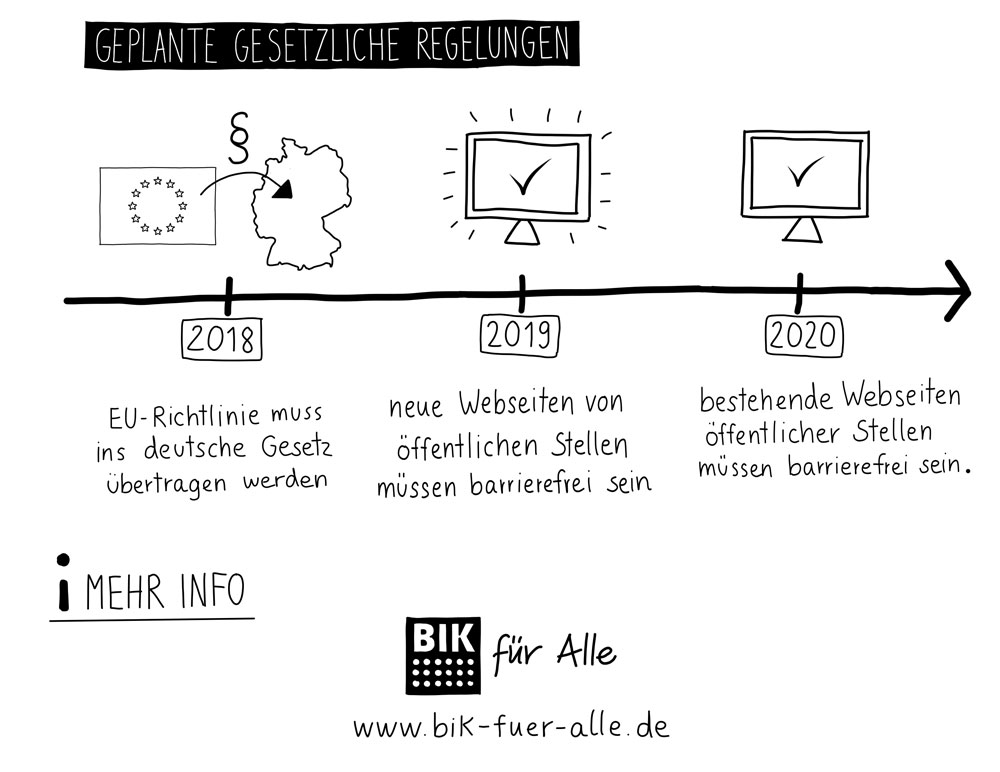
Barriefreies Internet ist NICHT nur für behinderte Menschen, es ist für ALLE sinnvoll, denn sie macht Internetseiten nutzerfreundlicher.
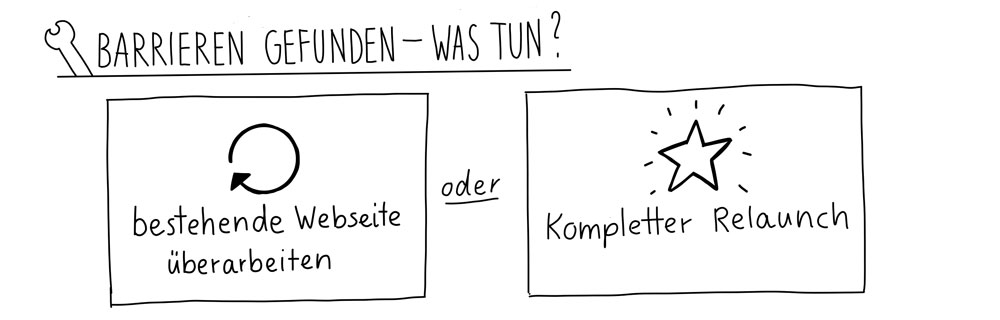
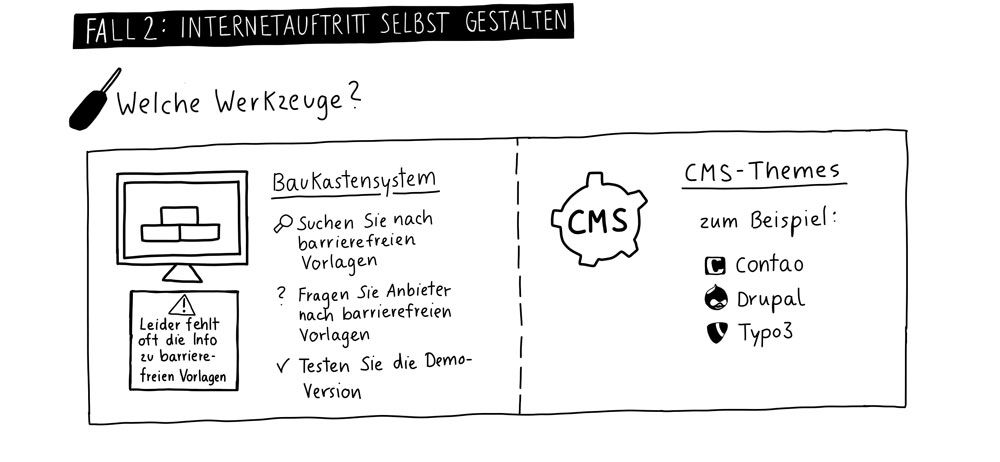
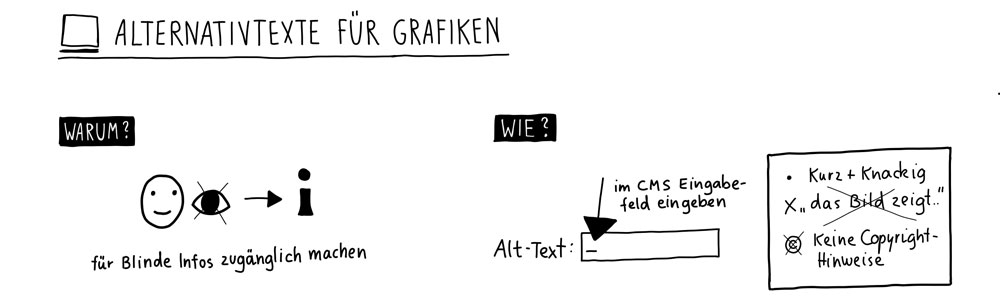
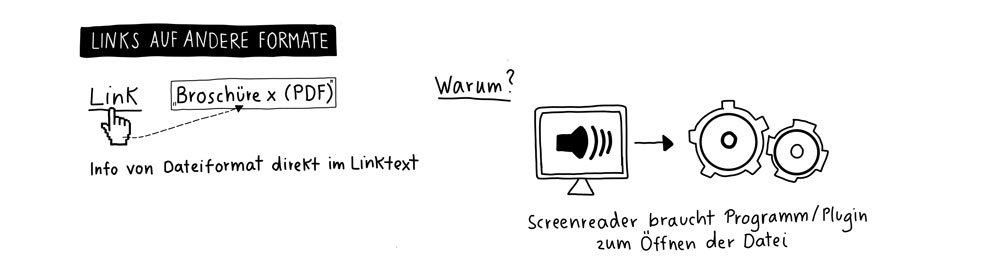
Im September nahm ich an einem Webinar von bik-fuer-alle über barrierefreies Internet teil. Da ich finde, dass dieses Thema noch mehr Aufmerksamkeit in der Öffentlichkeit gebrauchen könnte, habe ich Sketchnotes dazu erstellt.



















- accessibility
- barrierefrei
- Informationsdesign
- Inklusion
- Kommunikation
- Leichte Sprache
- Protokoll
- Sketchnotes
- UX
- Visualisierung
- Webdesign


Dannypieta schrieb am 16. September 2021 um 14:09 Uhr
BTC may be the latest or last chance to get rich in this era. It will reach $200000 next year or the next year. Think about only $2 a few years ago. Come to the world's largest and safest virtual currency exchange to reduce the handling fee. Don't miss the most important opportunity in life https://hi.switchy.io/5dyf